HTMLboek
Afbeeldingen
In dit hoofdstuk bekijken we hoe je afbeeldingen aan je HTML-documenten kunt toevoegen.
Afbeeldingsformaten en bestandsformaten
Je kunt niet zomaar iedere willekeurige afbeelding gebruiken op je website. Vaak zul je het bestandsformaat (bestandstype) moeten converteren of het afbeeldingsformaat (hoogte/breedte) moeten aanpassen. Er zijn vier bestandstypes voor afbeeldingen die geschikt zijn voor gebruik op een website: PNG, SVG, GIF en JPEG. Welk bestandstype je kiest, hangt af van het doel van de afbeelding.
Bestandstypes
- PNG (Portable Network Graphics)
- PNG-afbeeldingen hebben als voordeel dat ze geen kwaliteitsverlies door compressie kennen en dat je met transparantie kunt werken. Ze zijn vooral geschikt voor voor afbeeldingen met weinig verschillende kleuren of kleinere afbeeldingen waarin je geen kwaliteitsverlies wilt hebben. Voor afbeeldingen tot 256 kleuren gebruik je het 8-bits PNG-formaat, wat resulteert in een kleine bestandsgrootte. Voor kleinere onderdelen van je website, zoals knoppen of kaders, waarbij je meer kleuren of verschillende niveau's van doorzichtigheid (alpha-kanaal) nodig hebt, gebruik je het 24-bits PNG formaat. Het 24-bits formaat levert relatief grote bestandsgroottes op, waardoor je de afbeeldingsgrootte klein wilt houden, of met grote egaal gekleurde vlakken wilt werken, om het bestand niet te groot te laten worden. PNG is niet geschikt voor foto's.
- SVG (Scalable Vector Graphics)
- SVG is een relatief jong formaat voor vectorafbeeldingen. Vectorafbeeldingen zijn afbeeldingen die zijn opgebouwd uit punten, lijnen en vlakken. SVG kent eveneens geen kwaliteitsverlies door compressie en laat je bovendien zonder kwaliteitsverlies zo ver inzoomen als je wil. SVG wordt meestal gebruikt voor logo's of pictogrammen die vaker op een website in verschillende groottes terug komen. Hierdoor hoef je niet voor iedere verschillende grootte een apart bestand te maken. Vectorafbeeldingen moeten als vectorafbeelding gemaakt worden; het is niet mogelijk om een bestaande rasterafbeelding (die is opgebouwd uit individuele pixels) om te zetten naar een vectorafbeelding. SVG is niet geschikt voor foto's.
- GIF (Graphics Interchange Format)
- GIF-afbeeldingen zijn vergelijkbaar met 8-bits PNG-bestanden in dat het formaat maximaal 256 kleuren ondersteunt en je transparante pixels kunt gebruiken. GIF is de laatste jaren door PNG van de troon gestoten, omdat PNG een betere compressie kent. Toch is GIF ook weer in opmars, maar dan in de vorm van bewegende plaatjes: animated GIFs. Dergelijke bewegende plaatjes kunnen in breedte/hoogte niet erg groot zijn, omdat de bestandsgrootte anders te groot wordt. GIF is niet geschikt voor (niet-bewegende) foto's. Gebruik PNG voor niet-bewegende afbeeldingen met minder dan 257 kleuren.
- JPEG (Joint Photographic Experts Group)
- JPEG is het laatste van de vier bestandstypes en is de enige die geschikt is voor foto's. JPEG kent een afweging tussen compressie en bestandsgrootte: hoe hoger de compressie, des te kleiner het bestand maar ook des te lager de afbeeldingskwaliteit. Andersom leveren afbeeldingen met hoge kwaliteit grote bestanden op.
Afbeeldingsgroottes en bestandsgroottes
De afbeeldingsgrootte is de hoogte en breedte van de afbeelding. Dit is met hoge-resolutieschermen zoals in tablets en sommige laptops worden gebruikt tegenwoordig een ingewikkeld onderwerp geworden. Want op dergelijke schermen worden afbeeldingen uitvergroot weergegeven en zien ze er ondanks je zorgvuldige keuze voor PNG alsnog lelijk uit. Toch is het als je nog maar net met het zelf bouwen van een website bent begonnen verstandig om die nieuwe typen schermen toch even te negeren en te beginnen met een reguliere desktop-geöriënteerde website met een normaal desktopbeeldscherm als uitgangspunt. Dat betekent dat de maximale beschikbare breedte 1920 pixels is.
Voor afbeeldingen die onderdeel van je websiteontwerp ga je er dan van uit dat deze op ware grootte worden weergegeven. 1 pixel in je grafisch bewerkingspakket is 1 pixel op de website. Dus een zoomniveau van 100% komt overeen met de ware grootte op de website. En hoeft een banner die de hele breedte van je website beslaat dus niet breder te zijn dan 1920 pixels.
Voor foto's moet je natuurlijk zelf even kijken hoe ze in je websiteontwerp passen, maar vaak zijn foto's van 1024×768 pixels of zelfs 800×600 pixels groot genoeg. Als je een fotowebsite wilt maken kun je net wat groter gaan, maar zelfs dan is 1200×900 groot genoeg. Ter illustratie: 1200×900 is slechts 1,08 megapixel. Dus de foto's die van je fotocamera af komen en zelfs de foto's die van je telefoon komen moet je dus eerst nog verkleinen in je fotobewerkingsprogramma voordat ze geschikt zijn voor je website.
Dat brengt ons bij de bestandsgroottes. Als je je foto's niet verkleint, is de bestandsgrootte simpelweg veel te groot, waardoor het laden van je website veel te lang duurt. Voor afbeeldingen en foto's op internet moet je denken in kilobytes, en niet in megabytes. Bij foto's moet je denken aan een paar honderd kilobytes per foto. Waarbij een foto van 500 kB aan de grote kant is. Voor afbeeldingen die onderdeel zijn van het websiteontwerp moet je denken aan enkele tot enkele tientallen kilobytes.
Afbeeldingen op internet krijgen
De afbeeldingen (en foto's) die je op je website wilt gebruiken moeten natuurlijk op internet komen. Dat kan tegelijkertijd met je HTML-documenten, waar we in een apart hoofdstuk op terug komen. Het is wel handig om je afbeeldingen in een aparte map onder te brengen, dus maak voor het moment een map met de naam afbeeldingen in de map waar je je HTML-documenten hebt opgeslagen (of wilt gaan opslaan).
In theorie kun je ook afbeeldingen hergebruiken die al op een andere website staan. Dat wordt echter (los van eventueel auteursrecht) gezien als onrechtmatig gebruik. Het op internet hebben van een website kost de meeste websites gewoon geld. Het is dan niet netjes als jij de afbeelding van een ander in jouw website inbed: de ander betaalt dan nog steeds voor de bandbreedte die gebruikt wordt bij het laden van de afbeelding, maar de eigen website van de ander wordt nooit bekeken door jouw bezoekers. Doe dit dus alleen als je er toestemming voor hebt. Plaats anders een link naar de betreffende website waarop de afbeelding getoond wordt, of kopieer de afbeelding naar je eigen webhostingomgeving (als je de afbeelding mag hergebruiken) zodat je zelf voor de bandbreedte betaalt.
Het img-element
Een afbeelding neem je in je HTML-document op door middel van het <img> element. <img> heeft alleen een openingstag en kent twee verplichte attributen: src (source, bron) om de locatie (URL) van het afbeeldingsbestand op te geven en alt om een alternatieve tekst op te geven die getoond wordt als het afbeeldingsbestand niet geladen kan worden en door slechtzienden gebruikt kan worden om te kunnen lezen wat er op de afbeelding te zien is. Voor src kun je net als bij hyperlinks er voor kiezen om relatieve of absolute URL's te gebruiken. Het verdient de aanbeveling om voor relatieve URL's te kiezen waar dat mogelijk is. Voor alt geef je een korte omschrijving van wat er op de afbeelding te zien is.
Daarnaast zijn er nog twee optionele attributen die die moeite waard zijn om altijd toe te voegen: width voor de breedte van de afbeelding en height voor de hoogte van de afbeelding. Voor beide attributen wordt een getal opgegeven die de breedte dan wel hoogte in pixels aangeeft. Wanneer deze attributen worden weggelaten, wordt de afbeelding op ware grootte weergegeven. Dat gebeurt echter pas nadat de afbeelding volledig is gedownload, waardoor de inhoud van de website tijdens het laden kan verspringen. Door de breedte en hoogte op te geven kan de browser al rekening houden met de ruimte die nodig is voor de afbeelding, waardoor de rest van de inhoud niet meer zal verspringen als het laden van de afbeelding langer duurt. Je kunt width en height ook gebruiken om een afbeelding groter of kleiner weer te geven. Probeer dat echter te voorkomen, omdat een groter weergegeven afbeelding er niet beter uit gaat zien en een kleiner weergegeven afbeelding zonde is van de bandbreedte om een te grote afbeelding te laden. Soms kan het acceptabel zijn om een afbeelding toch kleiner weer te geven, bijvoorbeeld als dezelfde afbeelding toch ook nog een keer op volledige grootte op de pagina herhaald wordt. In dat geval spaart het bandbreedte omdat er maar één in plaats van twee aparte afbeeldingen gedownload moeten worden.
Hoe ziet het <img> element er nu uit?
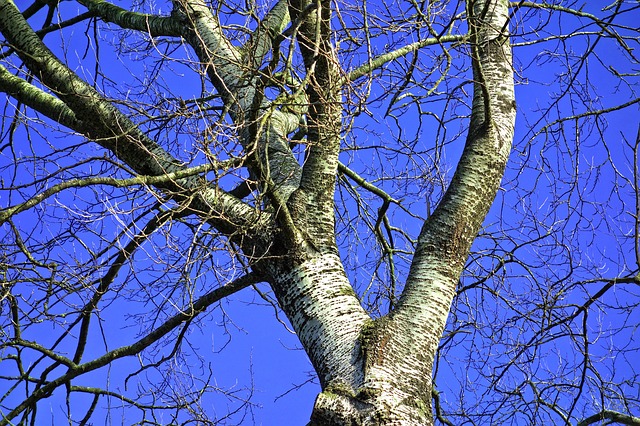
<p>Deze afbeelding is in het publieke domein en is gedownload van https://pixabay.com/photo-3036286/</p>

Deze afbeelding is in het publieke domein en is gedownload van https://pixabay.com/photo-3036286/
Wat we hier zien is dat in src een relatieve URL is gebruikt. Er zijn geen mappen opgegeven in de URL, dus het afbeeldingsbestand moet in dezelfde map staan als het HTML-document (dat is dus ook zo). Verder wordt een breedte en hoogte opgegeven die exact gelijk zijn aan de breedte en hoogte van de afbeelding, waardoor deze op volledige grootte wordt weergegeven. Tot slot is als alt een korte omschrijving gegeven van wat er op de foto te zien is.
Een afbeelding wordt standaard links op de pagina uitgelijnd. Een nieuwe alinea (<p>) na de afbeelding zorgt er voor dat de tekst onder de afbeelding komt te staan. Zet je een afbeelding binnen een alinea, dan wordt de afbeelding in een tekstregel geplaast en kan er één regel tekst links of rechts van de afbeelding staan. Gebruik dit niet om de afbeelding uit te lijnen: dat doen we met behulp van CSS waar we later op terug komen.
HTMLboek ©2018 Jasper Vries.
HTMLboek mag vrij gebruikt worden, zie de pagina Licentie voor meer informatie.
Deze pagina is het laatst bijgewerkt op 15-07-2018.
htmlboek.net